WordPress Relaunch für den sympathischen Energiedienstleister Mark-E
19.11.2018·von Gerrit Noppel zum Thema WordPress

Nach einem Jahr intensiver Arbeit an der Webseite des Energielieferanten Mark-E konnten wir Anfang Oktober den Relaunch feiern. Zusammen mit den Interactive Pioneers haben wir dieses Großprojekt in der Webentwicklung realisiert. Während die Pioneers aus Aachen gestalterische Konzeption und UX übernahmen, waren wir für die technische Umsetzung mit personalisierter Startseite und Tarifrechner zuständig.
Inhaltsverzeichnis
Den Kunden abholen
Mark-E ist ein regionaler Energiedienstleister in Nordrhein-Westfalen und versorgt als Teil der Enervie Gruppe über 300.000 Privat- und Geschäftskunden mit grünem Strom, Gas und Trinkwasser. Der Energieversorger liefert jährlich ca. 10 Milliarden KWh Strom an seine Kunden, vor allem im Märkischen Kreis sowie in den Städten Hagen und Herdecke.
Die Webpräsenz eines solch großen Unternehmens muss zwei Funktionen gleichzeitig erfüllen: Zum Einen muss sie wertvollen Content für die Bestandskunden im Privat- und Geschäftsbereich liefern; zum Anderen muss sie aber auch potenzielle Neukunden aus allen Geschäftsbereichen von Mark-E überzeugen. Im Design und in der Entwicklung galt es also, alle Kunden gleichermaßen abzuholen.
Die ersten Schritte
Mit unseren Freunden aus Aachen begannen wir 2017 mit der Arbeit an der Mark-E Unternehmensseite. Die Aufgabenverteilung war wie folgt definiert: Während sich die Pioneers um UX und Webdesign kümmerten, übernahmen wir die technische Entwicklung der Seite mit dem WordPress CMS und diversen API-Anbindungen.
Trotz dieser Abgrenzung waren beide Agenturen in ständigem Austausch miteinander und standen sich gegenseitig beratend zur Seite. Zur Abstimmung nutzen wir die Collaboration-Software Confluence. Trotz primärer Remote-Arbeit gab es auch persönliche Treffen im Drehturm Aachen, in denen wir vor allem konzeptionell arbeiteten.
Die oberste Maxime während des Projekts war der Fokus auf das Suchinteresse des Nutzers. Der User sollte die gewünschte Information an der richtigen Stelle entlang der User Journey erhalten. Dafür war auch das Design ausschlaggebend.
Das Kacheldesign
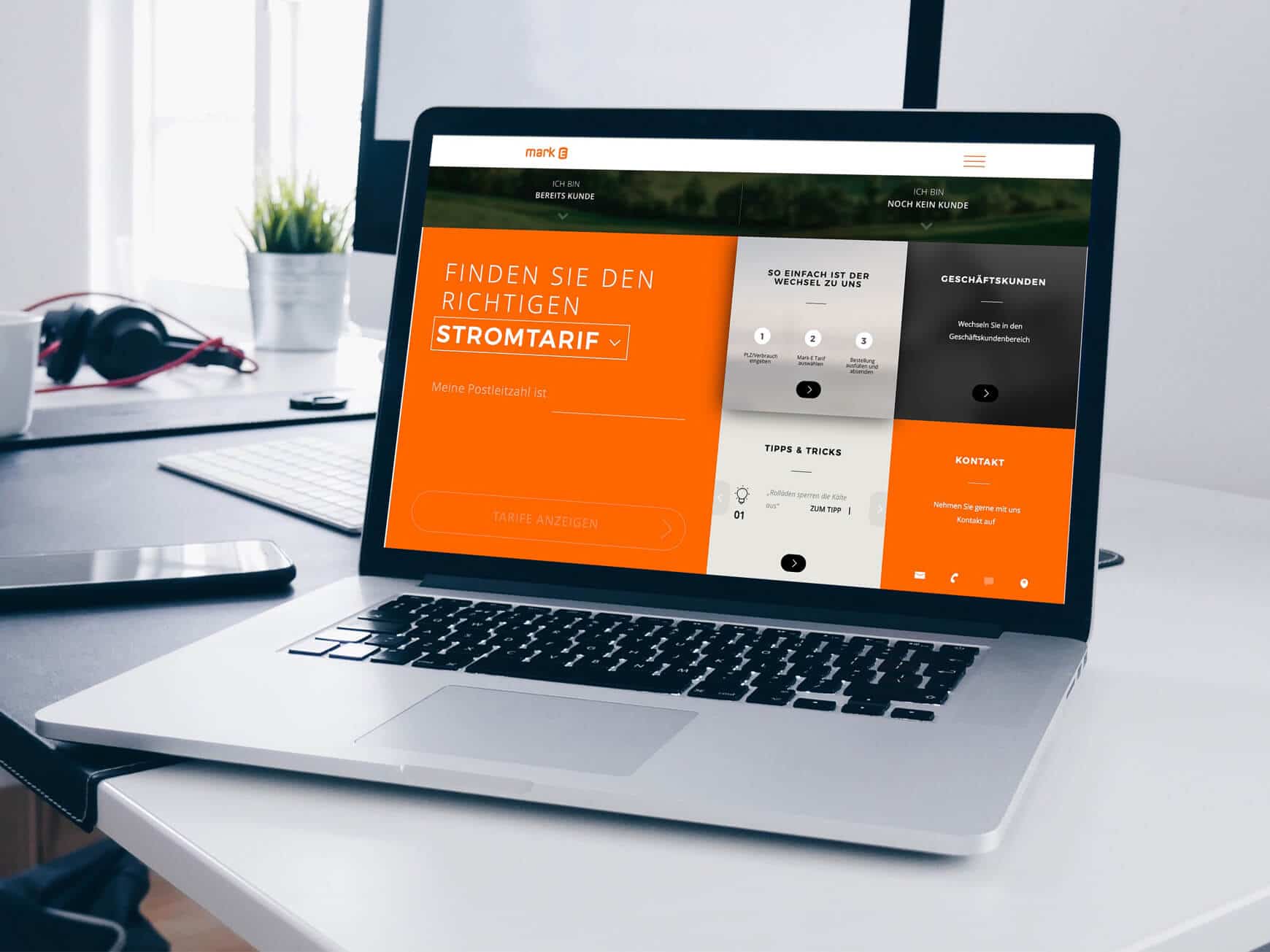
Die UX-Spezialisten der Interactive Pioneers favorisierten von Anfang an ein Kacheldesign für die Startseite, auch Metro-Design genannt. Hierbei wird Content in verschieden großen rechteckigen Kacheln in einer Art Gitternetz angeordnet.

- Responsive: Ein großer Vorteil ist die optimale Anzeige der Kacheln auf allen Endgeräten. In der Praxis sind je nach Breite des Bildschirms eine bestimmte Anzahl an Kacheln in der Horizontalen zu sehen. Damit eignet sich das Kacheldesign perfekt für den “Mobile First” Ansatz.
- Übersichtlichkeit: Symmetrie und eine klare Struktur sorgen dafür, dass Informationen im Kacheldesign schnell und einfach gefunden werden. Auch die Navigation wird hierdurch benutzerfreundlicher.
- Personalisierung: Einzelne Kacheln können je nach Szenario beliebig angeordnet und kombiniert werden, was ein hoch individuelles Usererlebnis ermöglicht. Durch Personalisierung können unterschiedlich klassifizierte Kunden individuelle Informationen zu Gesicht bekommen.
- Erweiterbarkeit: Durch den modularen Aufbau des Designs und die Verwendung des Plugins Advanced Custom Fields kann das Content-Team auf Kundenseite nach Belieben neue Inhalte und Seiten aufbauen.
Für das Design von Mark-E bedeutete dies die Einteilung des Main User Interface in 8 Quadrate. Der Tarifrechner für Kunden nimmt aufgrund seiner Wichtigkeit den Raum von vier Quadraten ein, während folgende Sektionen jeweils ein Quadrat einnehmen:
- Stromanbieterwechsel
- Wechsel zum Geschäftskunden Interface
- Auszeichnungen
- Kontakt
Das folgende User Interface richtet sich jedoch nur an Privatkunden.

Personalisierung der Startseite
Ein Webseitenbesucher bei Mark-E kann also
- ein Privatkunde oder ein Geschäftskunde bzw.
- ein potenzieller Neukunde oder ein Bestandskunde sein.
Es machte für die Webentwicklung also wenig Sinn, allen Besuchern die gleiche Startseite zu zeigen. Denn jeder User hat ein ganz individuelles Suchinteresse. Wir lösten dieses Problem mithilfe der Personalisierung der Startseite.
Je nach Profil des Besuchers setzt sich die neue Startseite von Mark-E aus individuellen Modulen zusammen. Die Klassifizierung erfolgt anhand einer Analyse des Surfverhaltens und einer DSGVO-konformen Cookiestrategie. Der Bestandskunde wird z. B. dadurch erkannt, dass er sich bereits mehrmals eingeloggt hat. Er wird direkt zum Login weitergeleitet, während der potenzielle Neukunde prominent den Tarifrechner sieht.
Für Geschäftskunden haben wir die Startseite mit folgenden gewerbliche Informationen und den jeweiligen Kacheln ausgestattet:

Gas- und Stromtarifrechner
Der Gas- und Stromtarifrechner ist das programmiertechnische Herzstück der Webseite. Für die dynamische Webanwendung nutzten wir das PHP-Framework Laravel. Über eine Eingabemaske kann zwischen Strom- und Gastarif gewählt werden. Die Postleitzahl und der individuelle Verbrauch in kWh sind die maßgebenden Parameter für die Auswahl des passenden Tarifs.

Mit dem Gas- und Stromtarifrechner haben wir einerseits die Kundenerwartung erfüllt und außerdem den Bestellprozess für Mark-E optimiert.
Fazit
Für uns war der Relaunch der Mark-E Webseite ein unglaublich spannendes und herausforderndes Projekt. An dieser Stelle möchten wir uns bei den Interactive Pioneers für Ihre herausragende Arbeit und eine klasse Kooperation auf Augenhöhe bedanken.
Auch die Zusammenarbeit mit dem Energieversorger Mark-E war von einer hochprofessionellen Arbeitsdynamik geprägt. Wir sind froh, dass unsere Zusammenarbeit auch nach dem ersten Launch weitergeht und wir auf agiler Sprint-Basis kontinuierlich an der Webseite weiterarbeiten.
Schaut gerne vorbei unter https://www.mark-e.de

